Docusaurus Blog Migration to GitHub Pages
Introduction
Migration alert! For a while, I wanted to move my Docusaurus blog to a new custom domain. In the beginning, it appeared to be an overwhelming task due to time constraints and, of course, DNS! Nonetheless, after some research, I finally managed to make the migration smooth and hassle-free. This blog post is meant to save you time and frustration if you are looking to deploy a Docusaurus site on GitHub Pages with your custom domain without running into DNS problems along the way!
Funny Fact: After spending the last couple of days troubleshooting DNS issues (fun, right?), a colleague and good friend, Justus, surprised me with this awesome T-shirt! 😂
Now, let's dive into the configuration! 👇

Private DNS Domain
Before we even begin, ensure you own a valid DNS domain. Once this is done, decide on the domain name you would like end users to reach your blog.
GitHub Repository
For the GitHub repository, ensure it is publicly available and choose a meaningful name. In my case, I have decided to provide the same name as the domain it will be exposed to. The repository name was set to blog.grosdouli.dev where grosdouli.dev is the DNS domain.
Update docusaurus.config.js
To use GitHub Pages with a custom domain, we need to perform changes to the baseURL and url variables within the docusaurus.config.js file. Below are the required changes.
// This is the URL for your post. It can also be considered the top-level hostname
url: 'https://blog.grosdouli.dev',
// The baseUrl should be set to /. This field is related to the url field. So, we will resolve the blog post as https://blog.grosdouli.dev/
baseUrl: '/',
// GitHub pages deployment
organizationName: 'YOUR GITHUB Username', // Usually your GitHub org/user name
projectName: 'blog.grosdouli.dev', // Usually your repo name
deploymentBranch: 'gh-pages',
Update Code
After the changes are performed, ensure the gh-pages are also updated. To do this, follow the commands listed below.
$ npm run build
$ npx Docusaurus deploy
The second command will update and push changes directly to the gh-pages branch. This will also trigger a new action to build the page.
GitHub Pages Settings
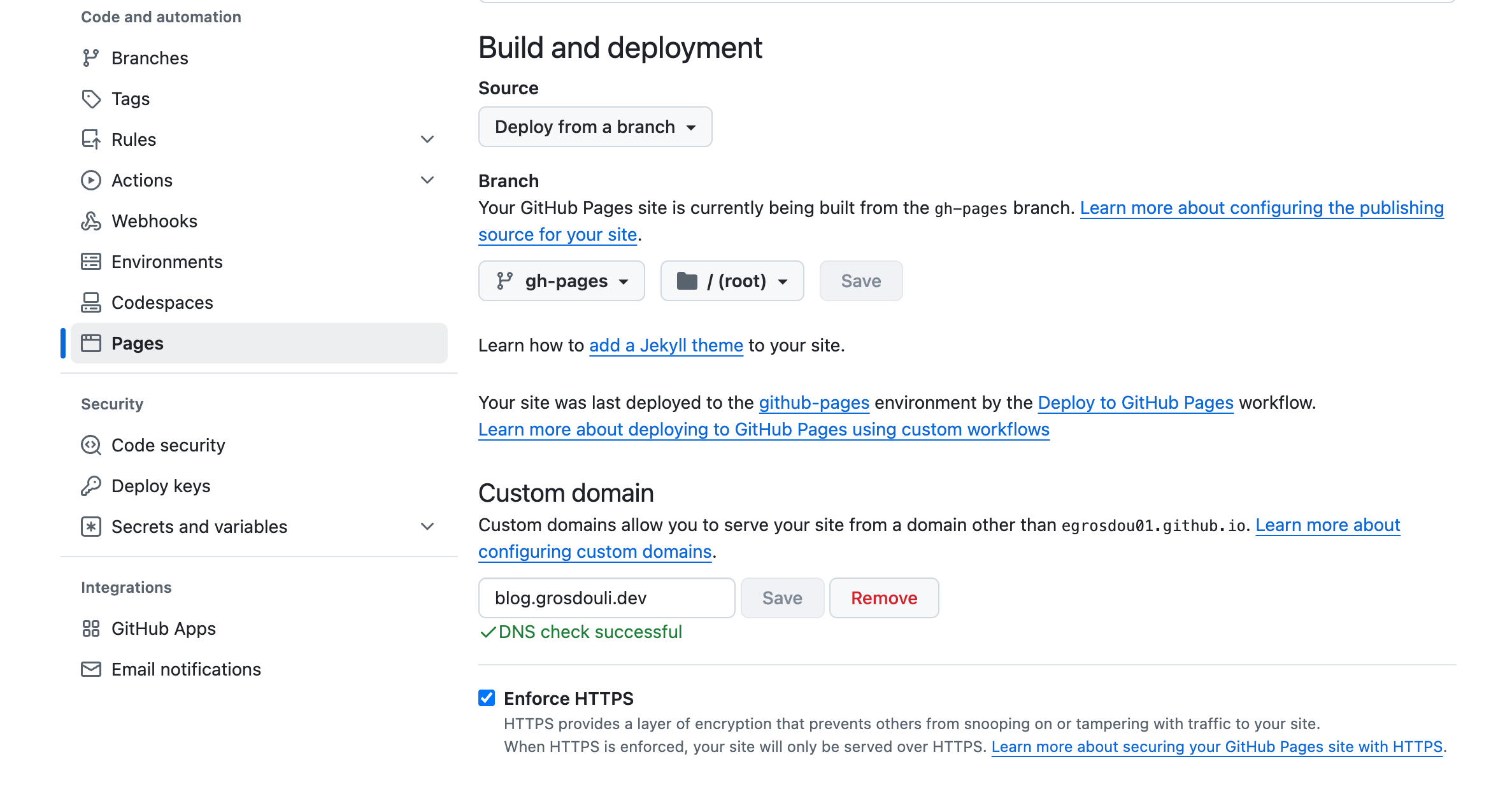
To allow the blog to be available under a custom domain, we have to include the custom domain in the GitHub Pages section. To do that, follow the steps listed below.
- Login to GitHub
- Open the repository created in a previous step
- Navigate to Settings > Code and automation > Pages
- On the right-hand side, locate the
Custom domainoption - Add the domain you would like the blog to be available
- Example:
blog.<your domain>
- Example:
- Click Save

Once the save button is clicked, a CNAME file including the custom domain provided will be included in the branch where the GitHub Pages site is being built.
GitHub will check whether the custom domain is valid and will also take care of the HTTPS enforcement.
Have a look at the different custom domain resources listed here.
Cloudflare CNAME Setup
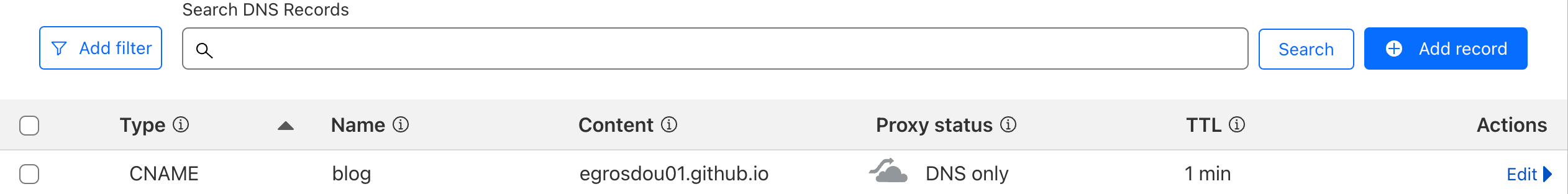
We are almost done with the deployment; we need to create a new CNAME in Cloudflare. To do that, follow the steps listed below.
- Login to Cloudflare
- Click on your domain name
- From the left-hand-side navigate to DNS > Records > Add record
- Add the below CNAME entry

Validate
- Go back to GitHub Pages and ensure the Domain check is green
- Try to reach the blog on the custom domain via a browser or use CURL
Depending on your DNS provider and the time to propagate the record, the blog might not be available or be available after some minutes.
Conclusion
Docusaurus deployment with a custom DNS domain made easy!
It's a wrap for this post! 🎉 Thanks for reading! Stay tuned for more exciting updates!
✉️ Contact
If you have any questions, feel free to get in touch! You can use the Discussions option found here or reach out to me on any of the social media platforms provided. 😊
We look forward to hearing from you!